CSSやJSをゴリゴリやっていた
未来逆算マーケティングで低コストで利益を上げ、潰れない会社を創るお手伝いをする参謀、
名古屋の社外COO(スーパー・ファシリテーター)、
「さわちゅう」こと、澤田隼人です。
いやぁ、疲れた疲れた。
同時に4つのサイトの
修正・カスタマイズを行っていました。
3台のPCを使って。
万が一、コード入れ間違えたら
いっかんの終わりですからね。
微妙にこのブログも、
デザインが変わっています。
内部的には結構、
手を入れました。
ちょっとは体感速度が
早くなったのだろうか…。

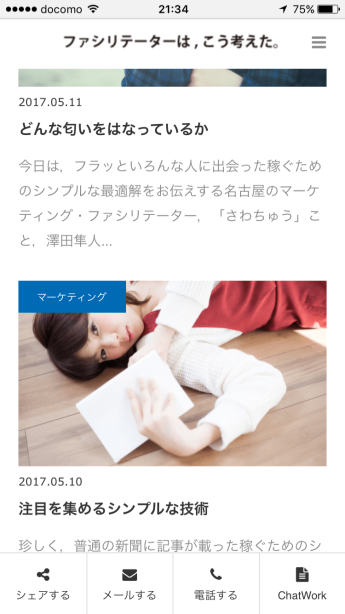
スマホで見ていただいている方は、
アレ、何か下に増えたぞ・・・
と思うかもしれません。
シェアするボタン、つきましたので、
ガンガンこちらからシェアしてください(笑)
それ以外にも、
・チャットワークのコンタクト追加
・メールフォームへのご案内
そして、
・緊急連絡先である携帯への架電
これが容易になりました。
どーーーしても、というときには、
気軽に電話してください。
あ、基本的にはメールか、
チャットワークでお願いします^^

でね、
スマホファースト
この傾向は、やっぱり異常につよい。
ただし、まだライトな感じのものしか
スマホでは売れていない。
数千円~数万円のものであれば、
スマホのほうが売上がたつ、
そんな時代になっちゃいました。
一方で、まだ数万円~数十万円のものは
売れるとしても、まだPCが圧倒的多数。
だから、高額商品を扱う人は、
まずはPCサイトを充実させる。
で、そのPCサイトをスマホに
対応させる。
いわゆる、レスポンシブ対応ね。
ただ、
このPCとスマホで同じように見える
これって、相当、難しいお話です。
技術的に大変なところも多いのです。
しかも、
iPhoneはともかく、Androidとか
種類が多すぎて、全部に対応するのは無理。
さらに、
機種の進化のスピードが速すぎて、
修正する・アップデートするのに、
なかなか手が回らない・・・。
そんな感じなのが、現実です。
でもね、
今、スマホ対応しておかないと、
絶滅しちゃいますよ。
(特にBtoCの方)

神は、細部に宿る。
こんなことをクライアントニは
お伝えしていますが、
結構、性格・姿勢が
出るんですよ、
デザインものって。
特に、細かいところに。
今日は一日、
ここを2行下げて・・・
というレベルじゃなくて、
ここを2px下げて・・・
というような調整をしていました。
これって、なんでやってるか?
というと、
どうやったら、見てる人に
より見やすいか?
これを考えているから、
やっているのです。
比較的、大きなレベルの話だと、
スマホで表示されているメニューボタン。
この文字の大きさやリンク先、
文言、そして各ボタンの配置。
これ、かなり調整しています。
で、多分、調整しつづけます。
ので、変わったら、
何か意図がある、と感じてください(笑)
ちなみに、現時点では、
電話ボタンは中央寄りにしています。
左右に配置しておくと、
おそらく間違ってタップして、
電話をかけちゃう。
ということが、多いと
思われますので。

ただ情報を載せておけばいい、
とりあえず、WEBがあればいい。情報がよければ、デザインなんて、
どーでもいい。
こういう考え方だと、
絶対にやらない調整を
ボクはやっていたのです。
読みやすく、見栄えがいい。
フォント、ポイント、
小見出しやインデント、
色使い・・・。
これらの全てに
丁寧な仕事をする。
そんなスタンスで、
ボクはいるのです。
徹底できてないところも
まだまだあるのは事実ですが…。
随時、なおす。
これも、ボクのスタンスです。
もちろん、
コンテンツ=内容も重要。
これは、言うまでもありません。
でもね、
いくら内容が
立派であったとしても、
みすぼらしいものは相手にされない。
これなんですよ。
人はまず、見かけで
ざっくりとした判断をする。
読む価値があるかの、
ざっくりとした判断をね。
というわけで、今日は、
このブログをスマホで見て、
シェアボタンでこの記事を
シェアしてみましょう^^
 ・社外COOに興味はあるけど
どうなのかよく分かんない。
・社外COOを活用してみたいけど
どうすればいいか分かんない。
・社外COOを頼むかどうかは分からんけど
一度、澤田と話をしてみたい
というような要望に答えまして、社外COOの導入をお考えの方に45分間の初回無料面談のタイミングを設けることにしました!真剣に自社の事業推進・業績アップをしたい方はぜひ、この機会にご相談下さい。
メールフォームからお気軽にどうぞ😄
・社外COOに興味はあるけど
どうなのかよく分かんない。
・社外COOを活用してみたいけど
どうすればいいか分かんない。
・社外COOを頼むかどうかは分からんけど
一度、澤田と話をしてみたい
というような要望に答えまして、社外COOの導入をお考えの方に45分間の初回無料面談のタイミングを設けることにしました!真剣に自社の事業推進・業績アップをしたい方はぜひ、この機会にご相談下さい。
メールフォームからお気軽にどうぞ😄

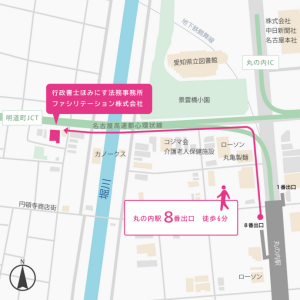
【アクセス】ファシリテーション株式会社
地下鉄・丸の内駅 8番出口徒歩6分
名古屋市西区那古野一丁目3番16号 G next nagono 5F